Стоимость курса
- 87 уроков
- 196 заданий
- Сертификат
- Поддержка преподавателя
- Доступ к курсу навсегда
Онлайн-курс по HTML и CSS — это отправная точка в карьере разработчика web-сайтов. Именно с верстки начинали большинство web-программистов и верстальщиков. При этом обучение основам HTML открывает двери не только в web-разработку, но и в другие интернет-профессии.
Почти у каждой компании есть сайт, который нужно развивать и обновлять. И речь не только о программировании, но и о ежедневном размещении контента, а также маркетинговых материалов. Поэтому работа в этом направлении будет всегда.
На наших курсах в онлайн формате вы получите базовые знания и навыки, необходимые для старта в профессию. Обучение проходит по видео-урокам с закрепляющими практическим заданиями прямо в браузере.
Пройдя все уроки и выполнив интерактивные задания вы научитесь:
Подбирать семантически правильные HTML-теги.
Выбирать подходящие под задачи CSS-свойства.
Использовать CSS-селекторы для обращения к любым HTML-элементам на странице.
Работать с рамками, а также с внутренними и внешними отступами.
Работать с текстом, изображениями, формами.
Добавлять на страницу векторные и растровые изображения, а также видео.
Правильно позиционировать спрайты.
Верстать сайты целиком и отдельные элементы страниц.
Формировать валидную структуру HTML-документа.
Строить многоколончатые сетки и управлять потоком документа.
Применять абсолютное, относительное и фиксированное позиционирование.
Создавать сложные формы для отправки данных.
Отправлять данные GET и POST методами.
Подключать внешние нестандартные шрифты.
Создавать сложные таблицы.
Пользоваться встроенными возможностями браузеров.
Извлекать из Photoshop-макетов элементы и их параметры.
Узнаете как работают браузеры, сервера и интернет.
Интенсивная программа с короткими видео-уроками и большим количеством практики.
Обучение HTML5 и CSS3 на примере реального Photoshop-макета.
Познакомитесь с основами HTML и CSS.
Узнаете, что такое HTML-документ и их каких частей он состоит.
Освоите базовые инструменты верстальщика.
Познакомитесь с тем как работает интернет
и как браузеры взаимодействуют с сайтами.
Научитесь отличать фронтенд от бэкенда.
Узнаете, что такое хостинг и протокол HTTP.
Познакомитесь с основными HTML-тегами.
Научитесь добавлять на страницу текст, изображения, списки и таблицы.
Освоите правила вложенности тегов.
Научитесь пользоваться официальной спецификацией.
Познакомитесь с селекторами и CSS-свойствами.
Научитесь обращаться к любым HTML-элементам на странице и изменять их внешний вид.
Освоите работу со шрифтами, отступами, рамками и границами.
Узнаете разницу между растровой и векторной графикой.
Освоите экспорт изображений из макетов и вставку на страницу.
Научитесь работать со спрайтами, а также фоновыми изображениями.
Узнаете из каких элементов состоит современный HTML-документ.
Научитесь правильно выбирать и использовать теги section, header, footer, nav и article.
Научитесь работать с блочными и строчными элементами.
Узнаете как изменять поток документа.
Познакомитесь с особенностями выпадания и схлопывания внешних отступов блочных элементов.
Научитесь работать со свойством float, а также строить сетки.
Узнаете разницу между относительным, абсолютным и фиксированным позиционированием.
Научитесь добавлять на страницу формы для отправки данных на сервер.
Познакомитесь с основными типами данных и полей форм.
Узнаете как отправлять файлы.
Узнаете разницу между GET и POST запросами, а также научитесь использовать разные типы кнопок.
Познакомитесь с HTML-таблицами.
Научитесь объединять ячейки
Узнаете о расширенных возможностях таблиц.
Познакомитесь с дополнительными инструментами верстальщика.
Обучение HTML и CSS по видеоурокам рассчитано на широкую аудиторию и не требует предварительной подготовки.
Курс по HTML отлично подойдет верстальщикам и начинающим web-программистам.

Научитесь технологиям, без которых нельзя сделать ни один сайт.
Узнаете как устроен интернет и построите фундамент для изучения более сложных web-технологий.

Научитесь грамотно работать с HTML-страницами без помощи верстальщиков.
Сможете вносить правки в шаблоны и CSS-стили.

Научитесь верстать сайты на HTML5 и CSS3. Спроектируете свои первые сетки и оформите стилями различные элементы сайта: от меню до подвала.
Познакомитесь с семантикой, базовыми тегами и свойствами.
HTML и CSS – две ключевые технологии, с помощью которых делают интернет-сайты.
Именно с этих языков начинают свою карьеру многие программисты.
вакансий требуют
владения HTML и CSS
вакансий на должность
backend-программиста
требуют умения верстать
вакансий на должность
frontend-программиста
требуют знания HTML5 и CSS3
Умение верстать — навык, который нужен не только программистам, но и контент-менеджерам, дизайнерам,
верстальщикам, системным администраторам, копирайтерам, маркетологам, аналитикам.
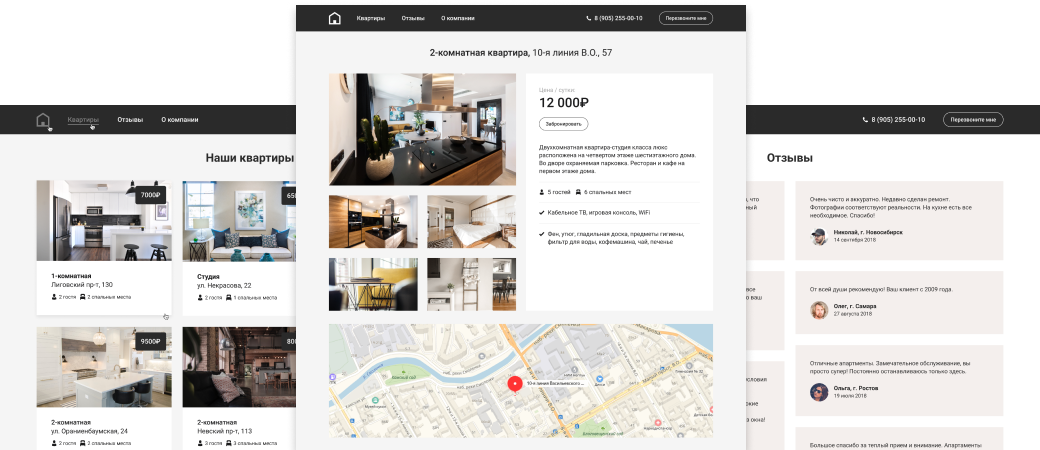
Разбираем реальные Фотошоп-макеты квартирного бюро.
Главная страница, список квартир, о компании, карточка бронирования, отзывы.
Все макеты доступны для скачивания.

Ученики, которые изучат теорию и решат все задачи — получают сертификат о прохождении онлайн курса по HTML и CSS.
Вы можете добавить сертификат в резюме или отправить ссылку работодателю.
Сертификат — это подтверждение ваших навыков и знаний.















22 положительных отзыва, средняя оценка










Мы обучаем HTML и CSS с нуля, а сами языки предназначены для широкого круга пользователей и не требуют предварительной подготовки.
Все уроки доступны Online в записи, поэтому обучение можно начинать в любой момент.
Ограничений по времени прохождения также нет, можете спокойно ехать в отпуск, а затем без проблем продолжать занятия.
В среднем ученики проходят весь курс по HTML за месяц занимась по 15-20 минут в день.
Под каждым уроком и заданием есть форум поддержки, через который ученики могут задать вопрос преподавателю.
Обычно помощь приходит в течение 24 часов.